【设计】淘宝首页banner图片设置全屏轮播代码
在做淘宝首页的亲们,很多时候都有多个活动或多个产品想要展示,那么一张banner怎么能够满足需求呢?这个时候就要用到轮播效果了,轮播效果很简单,直接添加轮播特效模块即可,那如何设置全屏的轮播banner呢?那么就要用到代码了。现在我的大学就让大家来学习学习这个代码!

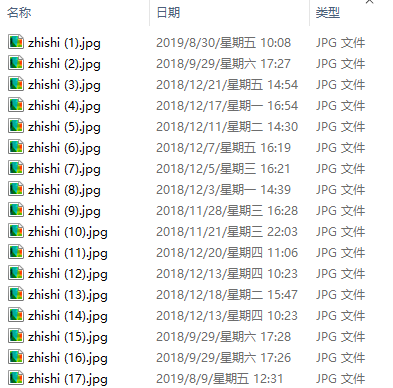
【淘宝自带轮播-点击设置,直接插入图片和链接即可,但是不是全屏展示】

【淘宝代码-宽度990,高度604--通屏轮播代码】
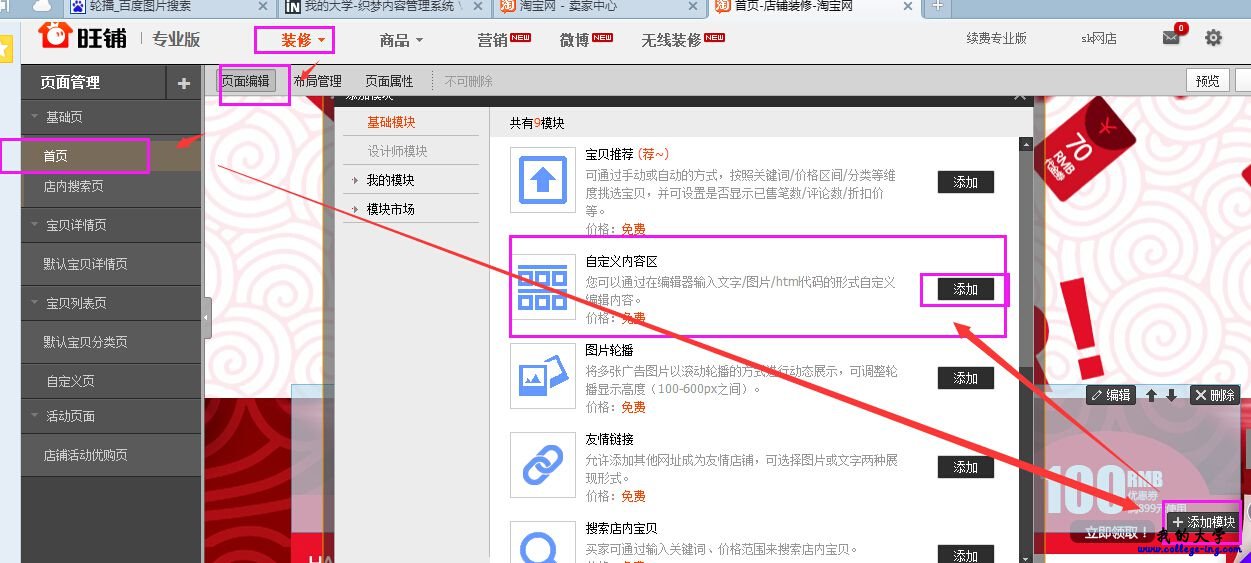
点击“添加板块”——“自定义内容区”——添加以下代码【淘宝代码-全屏、轮播代码】

代码解释:
'effect':'scrollx' 轮播特效,不用修改
overflow:hidden; 隐藏溢出,建议先把hidden改成visible,这样方便修改轮播图片和链接,正式使用时一定要改回hidden,否则IE下溢出;
'interval': 1, 轮播速度,1最快,10最慢,一般建议设置为2或者3;
height:90px; 图片高度 ,有三处需要修改的;
background:url(#);
img src="#" 图片地址 ,需要同时修改这两处;
a href="#" 图片链接地址
这里是设置的两张图片轮播,如果需要更多的图片进行轮播,只需要再加入一个DIV,同时加入”class="item bgpic3"“第三张就是bgpic3,第四张就是bgpic4
【淘宝代码-全屏、轮播代码】(注意第1条代码的height要跟banner图片一样)
将下列代码修改图片地址、链接,保存到自定义内容中代码框里即可!
<div style="height:604px;border: none;">
<div class="J_TWidget hbplaybg" data-widget-config="{'effect':'scrollx','easing': 'easeBothStrong','interval': 2,'duration': 1.0,'autoplay': true}" data-widget-type="Carousel" style="overflow:hidden;height:604px;zoom:1;">
<div class="crazy_kuang0259ehjn260d clearfix footer-more-trigger sn-simple-logo" style="z-index:30;width:1400px;height:604px;margin:0;padding:0;border: none;left:-225px;top:-0px;right:auto;overflow:hidden;">
<div class="ks-switchable-content">
<div class="item bgpic1" style="width:1440px;height:604px;background:url(http://img02.taobaocdn.com/imgextra.jpg);float:left;">
<a href="http://www.college-ing.com/" target="_blank"><img src="http://img02.taobaocdn.com/imgextra.jpg" style="float:none;margin:0px" /></a></div>
<div class="item bgpic2" style="width:1440px;height:604px;background:url(http://img01.taobaocdn.com/imgextra.jpg);float:left;">
<a href="http://www.college-ing.com/" style="display:block;" target="_blank"><img src="http://img01.taobaocdn.com/imgextra.jpg" style="float:none;margin:0px;" /></a></div>
</div>
</div>
</div>
</div>
声明:本网站为“个人非营利性”网站,仅是博主与热心网友收集整理提供的经验记录和学习内容!本站文章图片来源于网络和AI,如有问题,可联系本站删除。
网站初心:一些棘手的、偏门的问题,能比较方便地在一个网站上查询、解决。