【设计】天猫淘宝京东设置去除首页模板模块10px像素间距
淘宝京东在设计首页的时候,每个模块之间都会有10像素的间距,整个模板一次上传又因为切图原因而错乱。唯一的办法就是消除模块间10像素的间距。在我的大学里,为你讲解天猫淘宝和京东在制作首页时候,如何消除模块间的间距!
【天猫淘宝】
淘宝装修后台首页顶部的“装修”,单击“样式管理”,再单击左侧的“背景设置”,在“页头背景”的右侧就可以设置了。“关闭”页头下边距10像素
【京东商城】
模块间的10px间距极大影响了整体效果的连贯性,很多做淘宝天猫的商家也会潜移默化的认为这10px去不掉,除非买模版。
其实在京东,10px的间距是允许编辑的,和淘宝天猫不同,下面就来讲解一下去除这10px的方法。
京东的第三方装修后台和自营供货的后台去除方法有一点差异,本教程主要以第三方后台为例,自营供货的后台的设置方法最后也会简略说明;
提示:不是设置一个模块就全部搞定,需要设置你想去掉的间距上面的所有模块才行!有点绕口,总之想去掉几个间距,就需要设置对应的几个模块!
创建新模块以后,可以很清楚的看到模块间的10px间距

选择间距上方的那个模块的“数据”进行设置,9月份“数据”改成“编辑”了

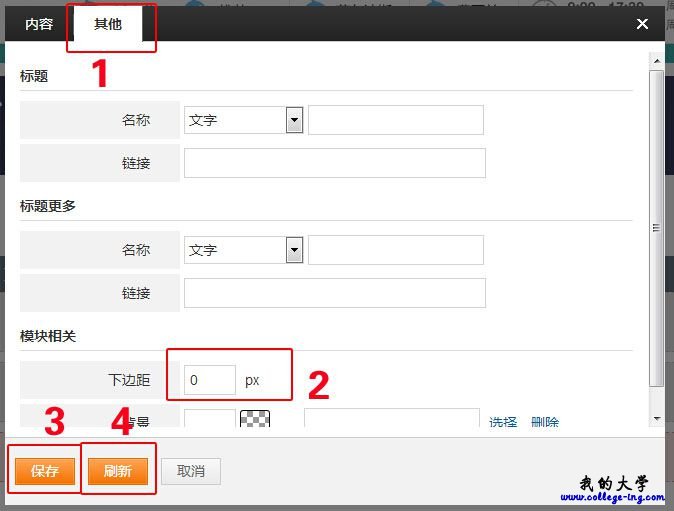
点击“其他”,按图示步骤将下边距设置成0px,以后有需求可自定义设置

点击保存并刷新

这就设置完了,是不是亮瞎你的双眼,京东和天猫毕竟是两个平台,虽然大多数相似,但是京东这些细节方面还是比较人性化的,比如全屏设置,悬浮(京东叫侧滑)设置,在京东都有现成的模块可以使用!
最后说一下自营供货平台去除模块间距的办法,同样很简单,就不一一截图了:
1:点击间距上方模块的“设置”,注意不要与布局的“设置”混淆。
2:选择“皮肤”。
3:找到模块间距,将数值设置为0。
4:保存,刷新即可,一定要点刷新,否则保存不了。有时候保存会提示一串英文无法保存,这是只需刷新网页或者重新进入装修后台进行设置,问题便可以解决!
声明:本网站为“个人非营利性”网站,仅是博主与热心网友收集整理提供的经验记录和学习内容!本站文章图片来源于网络和AI,如有问题,可联系本站删除。
网站初心:一些棘手的、偏门的问题,能比较方便地在一个网站上查询、解决。