【代码】网页侧边浮窗设置代码
在制作网页的时候,我们常常会用到浮窗这个功能,特别是在做单页面的时候,有时候也是会用到。想要增加营销性那么也可以放个微信二维码图片。我的大学里,举例为你说明!

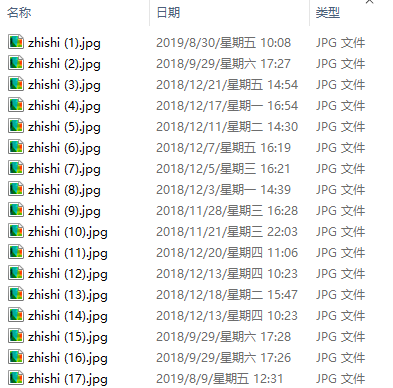
以下代码是文字+图片的浮窗设置:
<div style=" position:fixed; z-index:1; bottom:25%; left:3%; color:#F00"><strong>手机扫描,随时阅读</strong></div>
<img src="http://www.365younger.com/images/WZerweima1.jpg" style="position:fixed;left:2%; bottom:3%;width="100px" height="140px" z-index:1"/>
以下是单图片的浮窗设置代码:
<img src="http://www.365younger.com/images/WZerweima1.jpg" style="position:fixed;left:2%; bottom:3%;width="100px" height="140px" z-index:1"/>
直接放在所要添加页面的代码中,<boby></boby>之间即可

一般根据实际情况,设置以下参数进行大小和位置的调整!
bottom:25%——设置浮窗上下间距的比例
left:3%——设置浮窗靠左的间距比例(如设置右边浮窗,可将“left”更改为“right”)
color:#F00——设置颜色
width="100px" height="140px"——图片尺寸大小
【知识延伸】
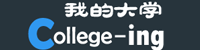
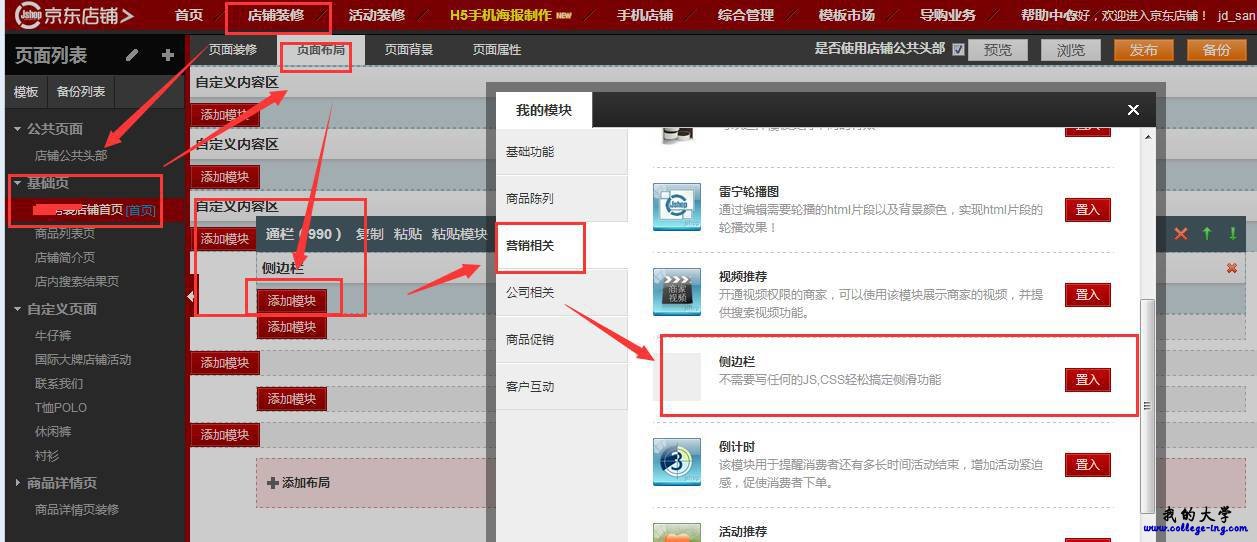
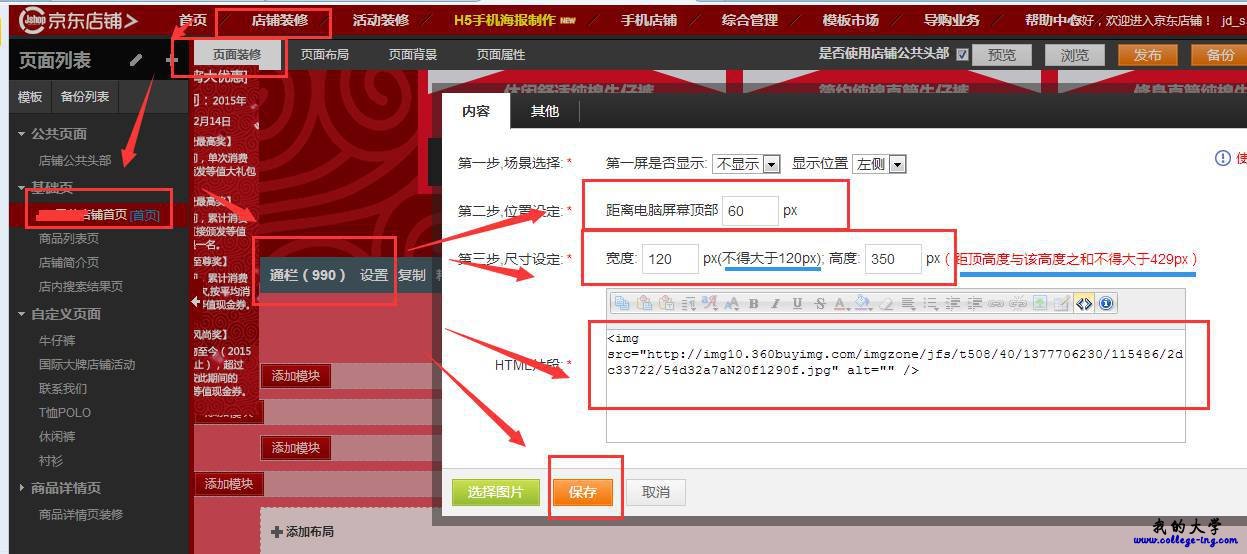
这种浮窗的展现,在京东商城上面也能够设置侧边浮窗哦!下面我的大学就给大家讲讲这个知识!登陆京东商家后台,直接看图设置吧!首先得准备一张宽120px X 长350px的图片,不要超过这样的一个尺寸!

由于京东上侧边浮窗的设置尺寸有限,所以只能在它的规定尺寸中制作图片!

声明:本网站为“个人非营利性”网站,仅是博主与热心网友收集整理提供的经验记录和学习内容!本站文章图片来源于网络和AI,如有问题,可联系本站删除。
网站初心:一些棘手的、偏门的问题,能比较方便地在一个网站上查询、解决。